Are you worried about attending an interview on Angular JS? By any chance, are you facing any anxiousness or chills in your spine regarding the interview? Are you confused about what kind of questions are going to be asked in the interview?
Don’t panic. This blog covers all the top Angular JS interview questions you will need to prepare before giving an interview.
However, going forward, this blog is so effective that you’ll gain the confidence to face the interview with utmost determination and shine in your career.
Given below is a list of top interview questions which will help you.
Top Angular JS Interview Questions
1. What is Angular JS?
Google developed Angular JS in the year 2009. The two developers were namely Misko Hevery and Adam Abrons. It is a popular framework which is open-source and has a structural Java script base. It uses the extended HTML syntax and Model-View-Controller (MVC) architecture to develop various web applications of enterprise levels, large scales, single-page and dynamic. Knowing about Angular JS is one of the necessary Angular JS Interview Questions.

2. What is the current version of Angular JS?
The current version is v1.8.2 / 21
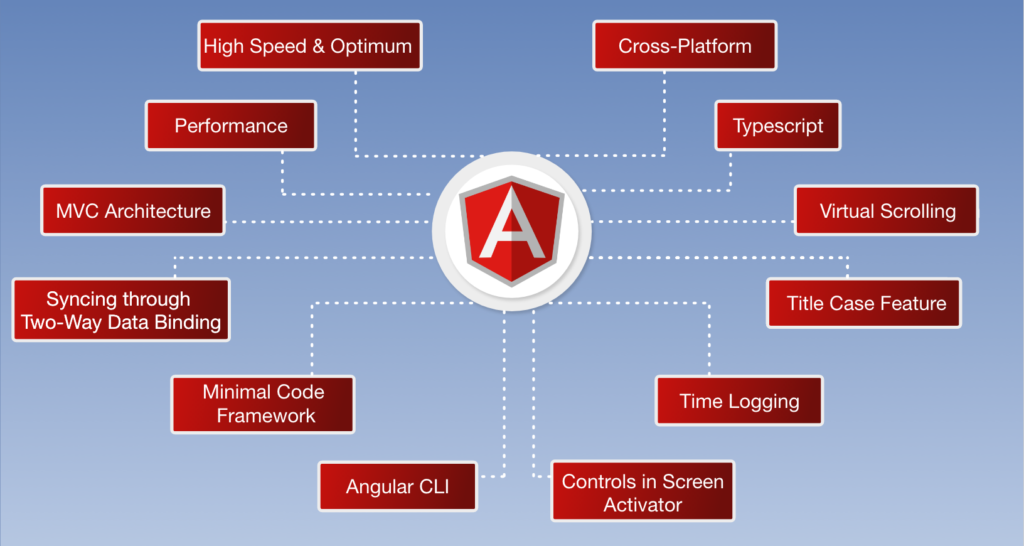
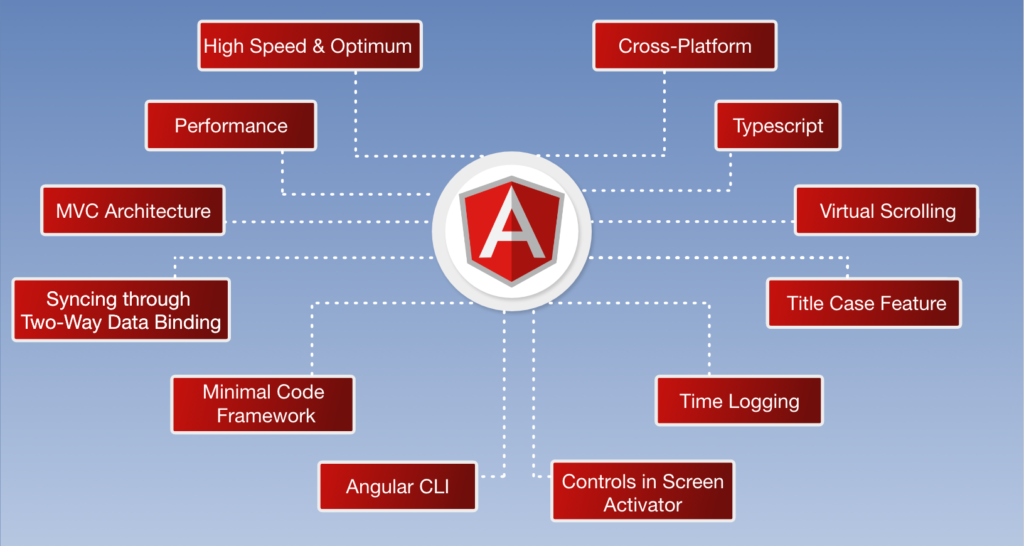
3. What are the key features of Angular JS?
The key features are:
- Controller
- Filters
- Data-binding
- Routing
- Scope
- Directives
- MVC pattern
- Services
- Dependency injection
4. Define the function of each key feature of Angular JS.
- Controller – Controllers are JavaScript functions which are bound to the scope.
- Filters – The function of these customised filters is that it helps to subdivide the clustered items and filter depending on the conditions.
- Data-binding – This feature assists in synchronizing the data that is between the view components and the model in the framework.
- Routing – This particular feature switches off the views depending on any condition that arises.
- Scope – It is a special object which glues the controller and the view.
- Directives – They represent DOM element markers such as elements, attributes and CSS, etc. Moreover, directives are used to create custom HTML tags like widgets. In addition to this, it supports in-built directives such as ngModel, ngBind and ngHide, etc plus creates user-defined data too in order to attain code reusability.
- MVC pattern – It is the abbreviation of Model-View-Controller. The Model manages application data. The View displays the application data and the controllers are the interfaces between both the Model and the View.
- Services – In-built services like $http help to make XMLHttpRequest and AJAX calls.
- Dependency injection – As the name suggests, this particular feature allows developers to develop, test and maintain applications in an extremely simple way and resolves any dependencies existing between different components.
Knowing all the key features makes this one of the crucial Angular JS interview questions.

5. How does interpolation help in Angular JS?
We use $interpolate built-in service to scan any markup which has embedded expressions. In case it detects anything, then the update happens first and then registered as watches.
What about interpolation? Yes, one must know this as one of the essential Angular JS interview questions.
6. How are AngularJS and HTML integrated?
Firstly, the <script> tag in the head section is used to bind the Angular JS library with the HTML page. After this, we use the ng-app directive to bootstrap the Angular JS application.
Below is the code for the same:
<html>
// head section
<head>
//script tag to bind Angular JS library with HTML
<script src =
//output of in-built services "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
<!--Other libraries-->
</head>
<!--ng-app attribute to bootstrap AngularJS application-->
<body ng-app = "myApp">
<!--Web page elements-->
</body>
</html>Without understanding the module, how will you work on Angular JS? This Angular JS interview question is a must in your list of preparing for the interview.
7. Explain the AngularJS module.
It is a container that maintains different components like filters, controllers, services, directives, dependency injection, etc. It is a main method of Java which is created using the module() method.
The below code is an example of how you can define the dependencies by putting them within the square brackets.
app.controller("FirstController", ['$scope', function(obj) {
obj.item = "Item 1";
}
]);Without understanding the module, how will you work on Angular JS? This Angular JS interview question is a must in your list of preparing for the interview.
8. How is AngularJS expressions different from JavaScript expressions?
We place both Angular JS and JavaScript expressions within curly braces.
For example: {{expression}}.
However, there are some important differences which we can see in the table below:
|
Angular JS expressions |
JavaScript expressions |
|
Here, the expressions are a part of the scope object and are assessed alongside it. |
Here, the expressions are assessed alongside the global window scope. |
|
We cannot insert conditional statements and loops an element of expressions. |
Conditional statements and loops are an element of expressions. |
|
Forgiving is the nature of the expression assessment. This means that if something goes wrong, it restores as null or undefined. |
Forgiving is the nature of the expression assessment. This means that it shows an error. |
Knowledge about the differences and similarities between Angular JS and JavaScript expressions is fundamental in preparing for the Angular JS interview questions.
9. Does a parent controller have access to the properties and methods of the child controller?
The child controller has access to the parent controller but the parent controller doesn’t have access to the child controller.
10. Can you explain the difference between a link and compile in Angular JS?
The link combines the model and view in which changes made in one can be viewed in the other too. Whereas, Compile is a service that we use to traverse the HTML in order to detect directives and restore link functions.
11. How is $location service important?
It is an in-built Angular JS service that tracks the URL of an application, phrases it and henceforth makes the value accessible to the controller. To put some more light here, the $location service and the browser’s address bar are interconnected. This means that any change done to anyone reflects on the other as well.
12. How is order By important? Explain with an example.
This is a filter in Angular JS that re-orders the clustered items based on definite criteria. For instance, if need be, items have to be categorised in an ascending order of price, the below code is used:
<ul>
//directive used is
<li ng-repeat = "item in items | orderBy:'price">
{{ item.name + ', price:' + item.price }}
</li>
</ul>13. What is the digest phase in Angular JS? Demonstrate this with the help of a diagram.
We also know it as the digest cycle. It holds great importance in the data binding process. The digest phase compares the older versions and the newer versions so as to monitor the stability of the scope model.
This works in a way that in case of a change in the scope model, a new digest phase is introduced to stabilize the scope model and in the process fires the model watches.
The below diagram explains the concept in a better way:
Explaining the digest cycle/ digest phase is also one of the most vital Angular JS interview questions.
14. How can we improve the performance of an AngularJS application?
There are two approaches to optimize performance in the production environment:
- Enable strict DI mode: This is attained using directive ngStrictDi
For example:
<html ng-app=“myFirstApp” ng-strict-di>- Disable debug data: This is attained using the debugInfoEnabled method.
For example:
app.config(function ($compileProvider) {
$compileProvider.debugInfoEnabled(false);
});Other Tips to improve performance:
- Implementing a single-time binding whenever it’s possible.
- To make the $httpProvider utilize the applyAsync feature.
- Using the $cacheFactory directive to accumulate data in order to avoid recalculations.
- Utilize the ngInfiniteScroll directive to accomplish the infinite scroll feature.
15. How can we achieve internationalisation?
Internationalisation is a method by which local-specific content can be used on an application. In this sense, content needs to be in the country’s regional language in order to reach a wider target audience. For this, multiple language support is used on the websites.
16. Define the function of the auto bootstrap function in short.
This process automatically introduces the DOMContentLoaded event in the browser.
To understand Angular JS better, click on the link below:
Other Recommended Blogs
Best Java Full Stack Developer Course
15 Essential Java Full Stack Developer Skills in 2023
Top 30 HTML Interview Questions and Answers in 2023
Conclusion
To sum up the blog, knowing the Angular JS interview questions is of utmost importance as it will help you to prepare for an effective interview and win a dream career for yourself. Like JavaScript and HTML, this is also an important application to know in order to develop an effective website. So, this blog has every interview question and answer you need to take your career to great heights.
FAQs
There is an array of career options you can choose from like Web developer, Web app developer, Associate technology analyst, UI developer, UX developer, MVC web developer, Front-end developer and JavaScript developer.
These Angular JS interview questions will help you to appear for an effective interview and help you to get the desired job.
Yes, it is free and this is the reason that many developers adopt Angular JS to develop Web applications.
The USP of Angular JS is that it provides an option for web developers to focus on client-side logic development in a crystal clear way.
Yes, they are.
Let me tell you, that the digest phase is triggered in one of two ways which is manually or automatically.
$apply() is used to trigger it manually. Whereas it gets triggered automatically when we use core directives of Angular JS.






Recent Comments